Aprende Android
Menu Principal
Creación de una aplicación con múltiples funciones
Diseño de la aplicación Task Reminder
Vamos a crear una aplicación que llamaremos Task Reminder, que nos servirá para añadir tareas y que luego el teléfono nos las recuerde cuando llegue la fecha y la hora en que le hemos indicado que lo realice, con una llamada de alarma en la barra de notificaciones de la parte superior del teléfono.
En este ejemplo:
Listado de requisitos de la aplicación
El desarrollo de múltiples pantallas
La construcción de una actividad de la lista
El trabajo con las intenciones
Requisitos básicos
¿Qué es lo que se espera de la aplicación?
Debe ser capaz de aceptar la entrada del usuario
Tareas fáciles de manejar
Cada una debe tener una fecha y una hora que recuerde al usuario la tarea
El usuario debe ser notificado mediante un aviso, de la tarea
El usuario debe ser capaz de eliminar las tareas
Además de añadir las tareas, el usuario tiene que poder editarlas
¿Dónde se van a guardar todas estas actividades, datos de las tareas, las alarmas,…?
Las actividades en un paquete de Java
Los datos en una base de datos SQLite
La notificación de la alarma sacando de la base de datos SQLite y se coloca en el AlarmManager a través del sistema de la intención
Para manejar las notificaciones de las alarmas, se utilizará la clase NotificationManager. Estos eventos se colocan en la barra de estado, que se encuentra en la parte superior de la pantalla; siendo el usuario el que, desplazando la pantalla hacia abajo ve la notificación.
La aplicación tendrá dos pantallas diferentes, donde se van a llevar a cabo todas las funciones básicas (crear, leer, actualizar y eliminar). La primera vista es una lista que enumera todas las tareas actuales de la aplicación, por su nombre. La segunda pantalla permite ver, añadir o modificar una tarea. Cada una de las pantallas interactúa con una base de datos para realizar los cambios que se realicen.
COMENZAMOS
Puedes utilizar Eclipse, pero en mi caso voy a utilizar Motodev Studio for Android.
Comienzas creando un nuevo proyecto Android, con los siguientes datos de configuración:
Nombre del proyecto: TaskReminder
Destino del SDK: Android 1.6
Nombre de la aplicación: Task Reminder
Nombre del paquete: es.greval.taskReminder
Nombre de Activity: ReminderListActivity (primera de las actividades que aparece)
Versión mín. de SDK: 4
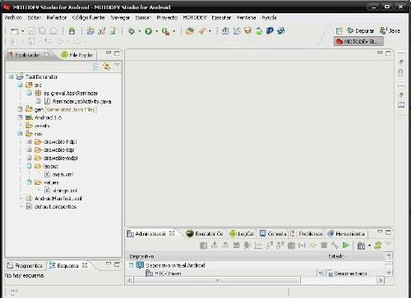
Te tiene que quedar algo parecido a la figura de la derecha.
Las carpetas “drawable” son donde están los iconos de la aplicación.
Bueno, poco a poco vamos a ir viendo el contenido de los archivos y carpetas que nos importan en la ventana “Explorador”.
El archivo “main.xml” de la carpeta “layout” es la primera de las pantallas, la que se ve cuando iniciamos la aplicación, y dijimos que iba a ser una lista de tareas, por lo que vamos a cambiarle el nombre para tener una referencia más intuitiva, llamándola “reminder_list.xml”. Para ello, se marca el archivo “main.xml” y se va a la siguiente ruta “Archivo-
La clase ReminderListActivity también debe heredar de la clase ListActivity en lugar de la Activity base.
A continuación escribo el código de cómo debe de quedar el archivo “ReminderListActivity.class”:
public class ReminderListActivity extends ListActivity {
//Se llama cuando la actividad se crea por primera vez
public void onCreate(Budle savedInstanceState) {
super.onCreate(savedInstanceState);
superContentView(R.layout.reminder_list);
}
}
Se inicia la aplicación, y el archivo “ReminderListActivity.java”, hace referencia al archivo “reminder_list.xml”, que, como ya dije, es la primera pantalla que aparece. Esta pantalla la vamos a modificar ahora para que nos genere el listado de las tareas almacenadas.
Quitamos el “TextView” que aparece.
Dentro del “LinearLayout” colocamos un “ListView” y un “TextView”
Modifica el código para que te quede de la siguiente forma:
<?xml version="1.0" encoding="utf-
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ListView
android:id="@+id/android:list"
android:layout_height="wrap_content"
android:layout_width="fill_parent" />
<TextView
android:id="@+id/android:empty"
android:text="@string/no_reminders"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
¿Qué hemos creado en esa primera pantalla?
El ListView muestra todos los elementos de la lista en sentido vertical.
El TextView, en la primera de las líneas indica que si la lista está vacía, no se mostrará.
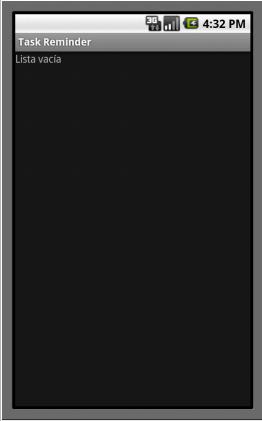
Vamos a realizar un pequeño cambio en el archivo “strings.xml”, cambiando “hello” por “no_reminder” y cambiando “Hola mundo” por “Lista vacía”; y lo guardamos. De esta forma, cuando la lista de tareas esté vacía aparecerá el mensaje que acabamos de introducir.
De momento si ejecutamos la aplicación, nos tiene que dar una pantalla como la de la derecha:

Sigamos, ahora vamos a crear la segunda de las pantallas, que nos permitirá añadir, ver y modificar las tareas, a la que vamos a llamar “ReminderEditActivity”. Para ello tenemos que pulsar con el botón derecho del ratón sobre el paquete “src/es.greval.taskReminder”, y elegir “Nueva-
Acabas de crear la clase “ReminderEditActiviy.class”, y tienes que modificarla para que quede como el siguiente código:
package es.greval.taskReminder;
import android.app.Activity;
import android.os.Bundle;
public class ReminderEditActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.reminder_edit);
}
}
¡Vale!, te da un error, pero eso es debido a que el archivo a que se hace referencia llamado “reminder_edit”, todavía no lo hemos creado; paso a paso, ten paciencia.
Ahora, algo importante que se nos suele olvidar y es motivo de muchos quebraderos de cabeza, y es el indicar a Android que se ha creado una actividad nueva. Para ello, abrimos el archivo “AndroidManifest.xml”, y añadimos esa actividad, quedando el archivo como se indica a continuación (en negrita pongo la línea añadida):
<?xml version="1.0" encoding="utf-
package="es.greval.taskReminder"
android:versionCode="1"
android:versionName="1.0">
<uses-
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name="ReminderListActivity"
android:label="@string/app_name">
<intent-
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-
</activity>
<activity android:name=".ReminderEditActivity"></activity>
</application>
</manifest>
Vamos a crear ese archivo que faltaba al que llamamos “reminder_edit”.
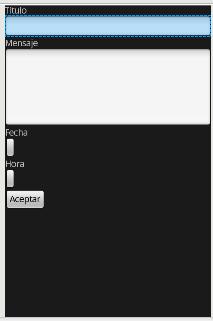
Ese archivo es la segunda pantalla y su diseño es el siguiente:
Título de la tarea que se mostrará en la lista.
El cuerpo de la tarea, donde el usuario escribirá los detalles.
La fecha en la que debe ser recordado al usuario la tarea.
La hora en la que al usuario se le debe de notificar la tarea.
Vamos, tiene que quedar algo así como la imagen de la derecha:

Para crear el archivo, vamos a la carpeta layout y marcándola, con el botón derecho del ratón hacemos la siguiente ruta “Nueva-
Ahora hay que añadirle los TextView, TextEdit y Button hasta que nos quede como el siguiente código:
<?xml version="1.0" encoding="utf-
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:text="@string/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<EditText
android:id="@+id/title"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<requestFocus></requestFocus>
</EditText>
<TextView
android:text="@string/cuerpo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<EditText
android:id="@+id/cuerpo"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:minLines="5"
android:scrollbars="vertical"
android:gravity="top"/>
<TextView
android:text="@string/date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/reminder_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text="@string/time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/reminder_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="@string/confirm"
android:id="@+id/confirm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</ScrollView>
Como podrás comprobar, le pusimos un ScrollView, dentro el LinearLayout, y luego todos los TextView, EditView y Botton necesarios.
Te dará algunos errores, pero eso es debido a que hay que modificar el archivo “strings.xml”, quedándote como se indica a continuación:
<?xml version="1.0" encoding="UTF-
<resources>
<string name="no_reminders">Lista vacía</string>
<string name="app_name">Task Reminder</string>
<string name="title">Título</string>
<string name="cuerpo">Mensaje</string>
<string name="date">Fecha</string>
<string name="time">Hora</string>
<string name="confirm">Aceptar</string>
</resources>
¿Qué hemos hecho en esta segunda pantalla?
Como ya dije, la vista padre es un ScrollView, lo que creará una barra de desplazamiento lateral que nos permitirá ver la totalidad del contenido de la pantalla si es demasiado grande.
El ScrollView solo puede tener un hijo, por lo que colocamos como principal el LinearLayout que alberga el resto de la disposición.
La orientación de este LinearLayout es vertical para indicar que los TextView, EditView y Botton dentro de este esquema deben ser apilados uno encima del otro.
Primero se coloca el TextView como etiqueta del título.
Le sigue el EditText que permite al usuario proporcionar un título para la tarea.
Luego va la etiqueta del mensaje, para lo cual se coloca otro TextView.
El EditText, al que se le ha asignado de inicio un mínimo de 5 líneas y que comience (gravity) desde la parte superior, es donde se escribe el propio mensaje a recordar.
La etiqueta de la fecha del recordatorio.
El botón de la fecha del recordatorio, que cuando se pulsa, una DatePickerDialog se pone en marcha, permitiendo al usuario elegir una fecha con un selector de fecha integrada en Android. Cuando la fecha se establece a través de la DatePicker, el valor de la misma se establece como el texto del botón.
La etiqueta de tiempo de aviso.
El botón de recordatorio de tiempo, que cuando es pulsado, una TimePicker se pone en marcha, permitiendo al usuario elegir la hora en un selector de tiempo integrado en Android, y el valor elegido, es el que se fija en el texto del botón.
SIGAMOS
La clase ListActivity muestra una lista de elementos mediante la consulta a una fuente de datos, como una matriz o un cursor, y cuando el usuario selecciona un elemento, devuelve la consulta a ese elemento.
Sin embargo, para crear una lista de elementos a mostrar, es necesario añadir una disposición que define lo que en cada fila se verá.
Para ello, hay que añadir un nuevo diseño para que haga que las tareas se vean cada una en una fila. Este diseño va en un archivo que vamos a llamar “reminder_row.xml”.
Para crear el archivo, hacemos como antes, picamos con el botón derecho del ratón sobre la carpeta “layout”, y seleccionamos “Nueva-
Mostraremos a continuación el código que tiene que tener el archivo, que simplemente define una fila en la que los valores de texto pueden ser colocados, pudiéndose observar en la línea 4 el ID de referencia para cargar la lista con la información:
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dip"/>
El ListActivity requiere que un adaptador rellene el contenido de la vista de la lista.
Para ello vamos a construir una base de datos SQLite, para poder trabajar con datos, y así poder realizar una llamada a setListAdapter().
__________________________________________
Para cualquier duda que tengas sobre este ejemplo, cómprate el libro del que estoy sacando los apuntes. Lo puedes encontrar en internet en esta dirección:
http://eu.dummies.com/store/product/Android-